

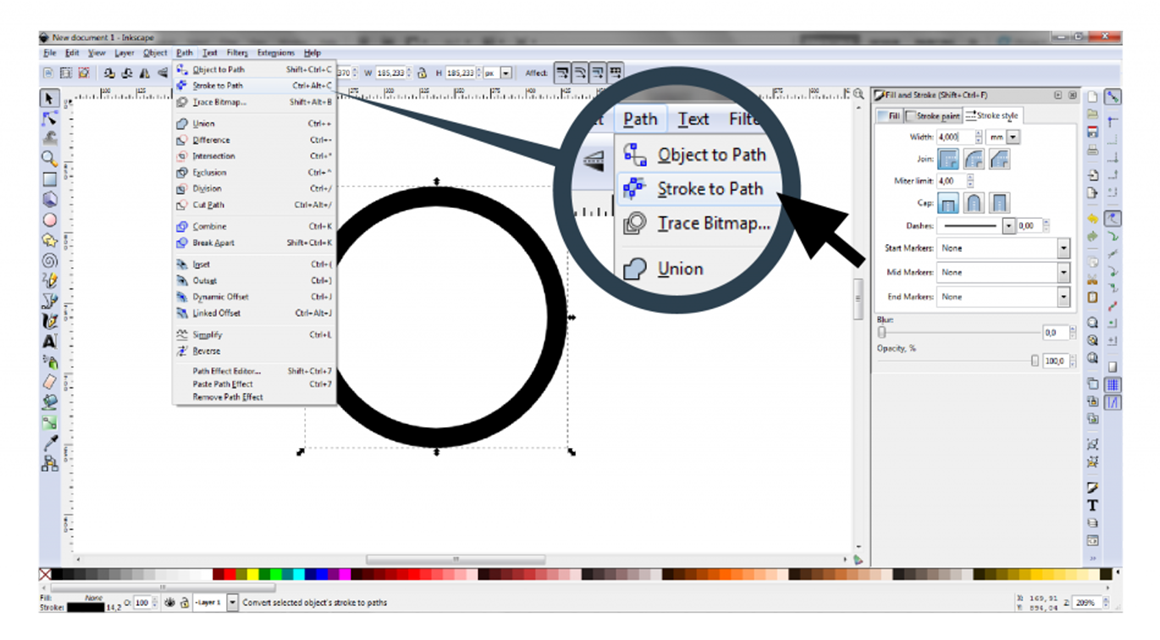
So go to the File menu of the menu bar and click on the Open option of the drop-down list.Ī Trace Bitmap dialog box will open at the right side of the working window. For this purpose, I will first place an image in the working interfaces of this software. There is one feature in Inkscape through which we can convert images into vectors in few seconds so let us try this feature of this software. How to Convert Image to Vector in Inkscape? So let me tell you the steps which will get involved in this process. After having the vector format of the traced image, we can edit it with the help of the Node edit tool of the tool panel. In Inkscape, we can convert any image into vector format by using the Trace Bitmap feature of the Path menu of the menu bar, and we also have to make some settings in the parameters of this feature for having our desired vector image result.

The image may be in png or jpeg file formats. Read affiliate disclosure here.Inkscape Image to Vector is a very useful technique of Inkscape, and by using this technique, we can convert any image format into a vector image. Want to learn more about how Adobe Illustrator works? Check out my Illustrator Explainer Series - a comprehensive collection of over 100 videos where I go over every tool, feature and function and explain what it is, how it works, and why it's useful. If you have any questions simply leave a comment below. If you want to learn more about path functions and how Trace Bitmap works in Inkscape, be sure to check out The Inkscape Master Class - a collection of over 50 videos where I go over every single tool and feature in Inkscape and explain what it is and demonstrate how it works! One way that I always love to use vector textures is applying them to text using the Path > Difference path function. You can change the colors, apply path function, and even alter the individual nodes with the Nodes tool. The result will be a true vector graphic that you can use in all of the ways that you’d use any other vector graphic. Once you’re happy with the preview, go ahead and click OK to generate your tracing. The best option to use will be determined by the composition of whatever photo you’re using, so the only way to know is to try it out yourself and see how it looks.

Go ahead and cycle through each of the the three tracing methods and click Update to preview the tracing that will be created. The white areas represent transparency, or negative space, and the black areas represent the vector tracing that will be created.

On the right side of the menu you’ll see a preview of what will be generated. You’ll also notice an invert option in case you’d like to create an inverted tracing of your photo. You’ll notice there’s three different tracing methods: brightness cutoff, edge detection, and color quantization. In the Trace Bitmap menu we’ll be focusing our attention to the Single Scan area.


 0 kommentar(er)
0 kommentar(er)
